Using GraphiQL to explore the FastStore API
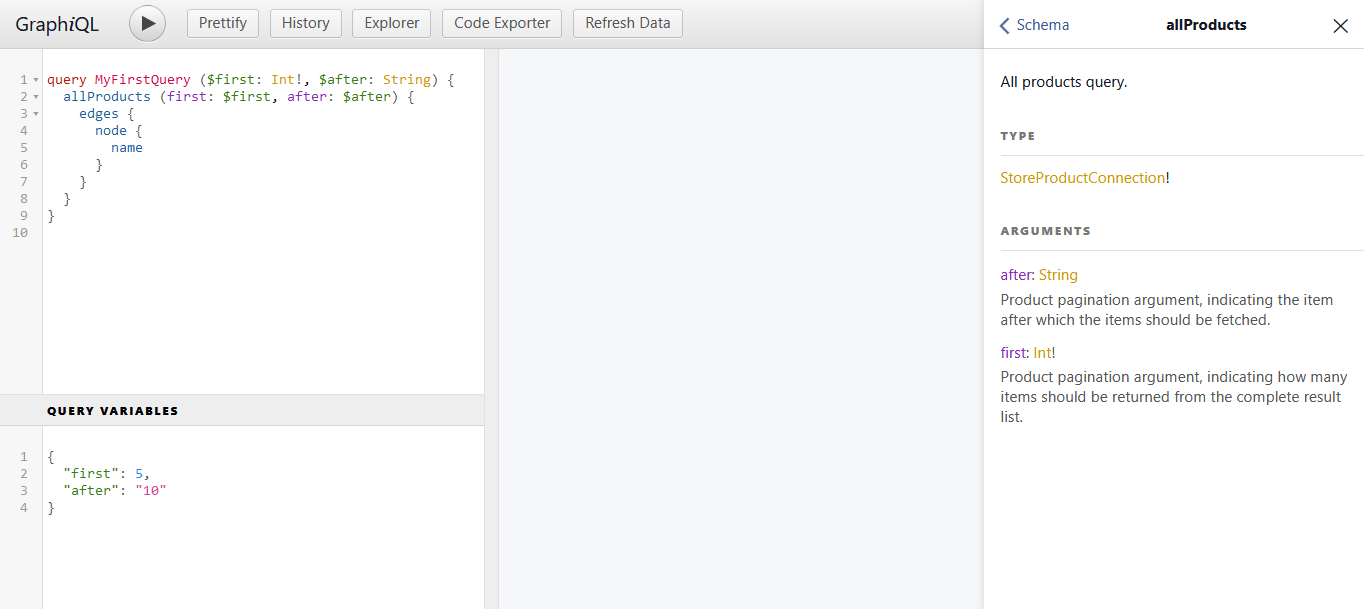
GraphiQL is an Integrated Development Environment (IDE) for GraphQL. You can run GraphiQL on your browser in order to try out queries and mutations in a GraphQL API.
You can explore your store's GraphQL data layer by running a local server of your project.
Get started
Follow these steps to run a local server and access GraphiQL:
- Run the command
yarn develop. - Once the local server is up and running, access this address on your browser:
http://localhost:8000/__graphql

caution
If this steps do not work for you, you may not have the latest version of the @faststore/api dependency installed. You can reinstall it by running the command yarn in your project.
Explore
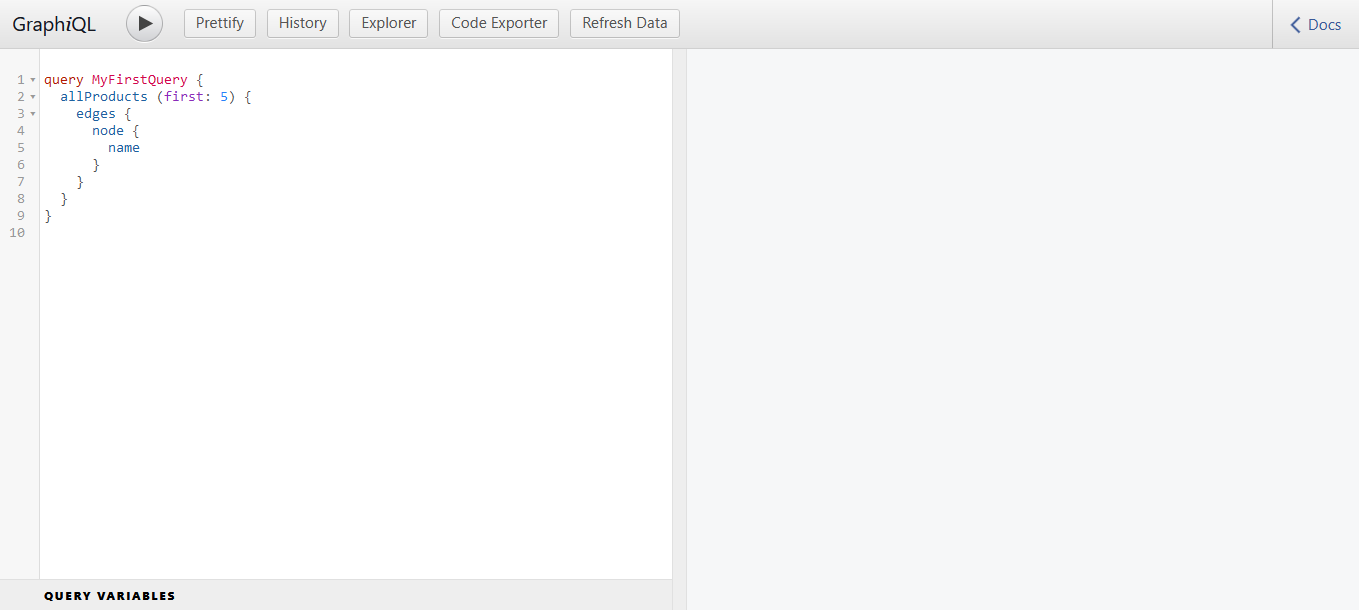
You can use the text box on the left side to type queries and mutations. When you are done, click the Execute Query button or press Ctrl + Enter.

info
If you are not sure what arguments or fields are allowed or required by some query, press Ctrl + space to use autocomplete. It will show you all available options.
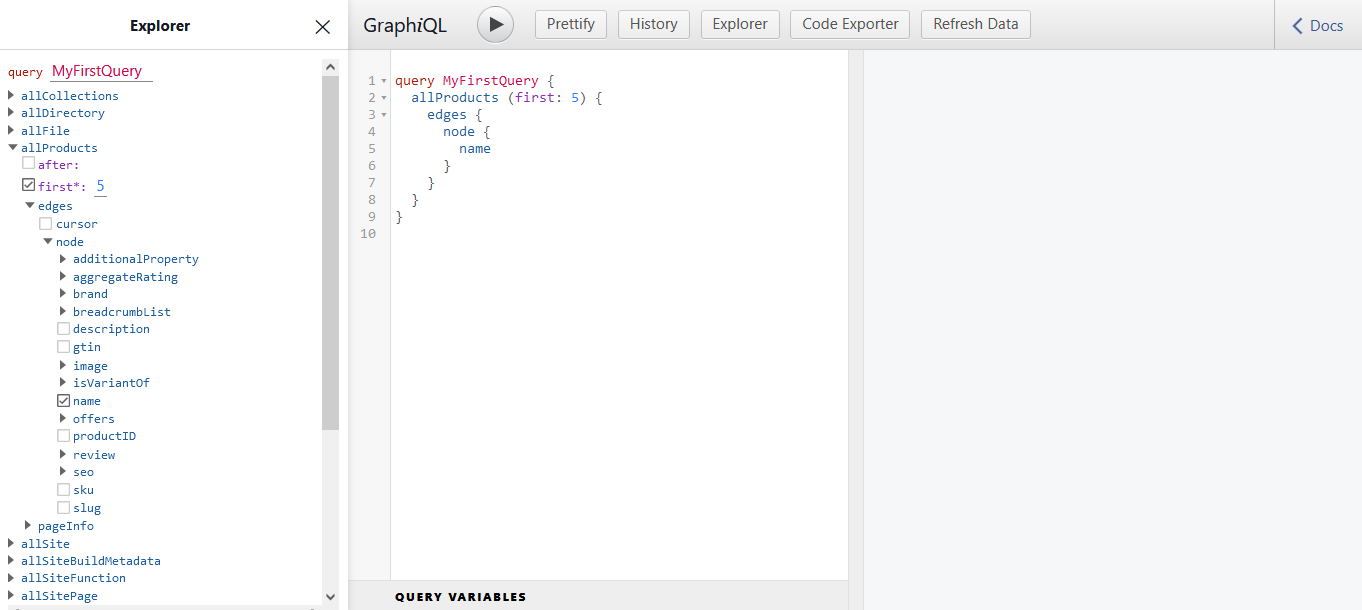
You can also open the Explorer tab to build queries from a checklist.

caution
Variables
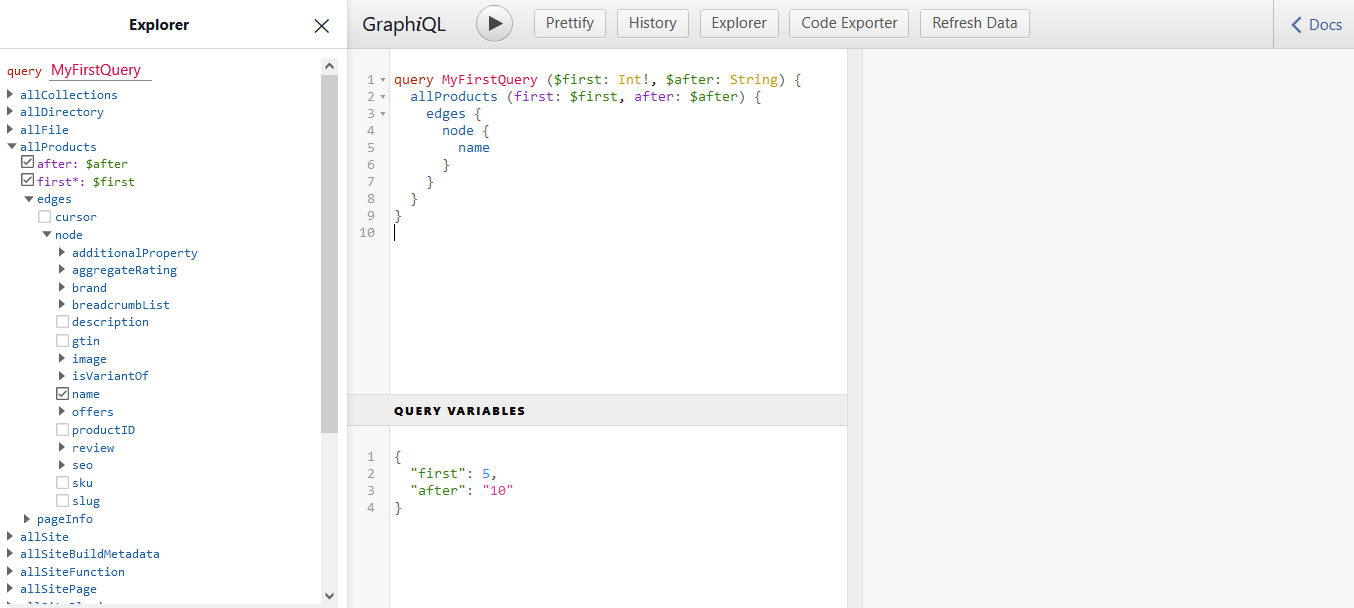
You can click QUERY VARIABLES, at the bottom, to open another text box you can use to organize your variables in JSON format.

See an example of how to code this:
- Query
- Variables
query ExampleWithVariables ($first: Int!, $after: String) {
allProducts (first: $first, after: $after) {
edges {
node {
name
}
}
}
}
{
"first": 5,
"after": "10"
}
Documentation
You can also learn more about the types and fields available by opening up the DOCS tab in the upper right corner. There you can search or browse through FastStore API queries, mutations and types in order to read the corresponding descriptions.

caution
Descriptions are only available for FastStore API types and fields. Types and fields from the framework (e.g., Gatsby, Next.js) are not necessarily documented this way.